Building on the Web
"Open Educational Resources (OER) are teaching, learning, and research materials in any medium that reside in the public domain or have been released under an open license that permits their free use and re-purposing by others."
--Hewlett Foundation "Open Educational Resources"
Our aim is to continue strengthening this community, sharing experiences and make some hackable, shareable OERs that push the boundaries of participatory, collaborative, learner-centric learning. You can use the included links to go deeper into each of these topics.
The Web is for Making (not just Consuming)
When we think of the Web, we tend to think of it as a technical infrastructure and a series of services that allow us to connect with one another and share digital artifacts. Many of us don't often consider the immensity of the true fact of what the Web is:
The Web is human knowledge documented.
A very, very large amount of human knowledge. It's not new for human beings to document what we know. We've been doing it since the invention of tokens at the origin of writing. What is new is the way we need to interact with people and systems to make use of that knowledge. What's new are the types of skills and competencies we need to be able to understand information and each other through these machines. We have to have certain skills to make sense of it all.

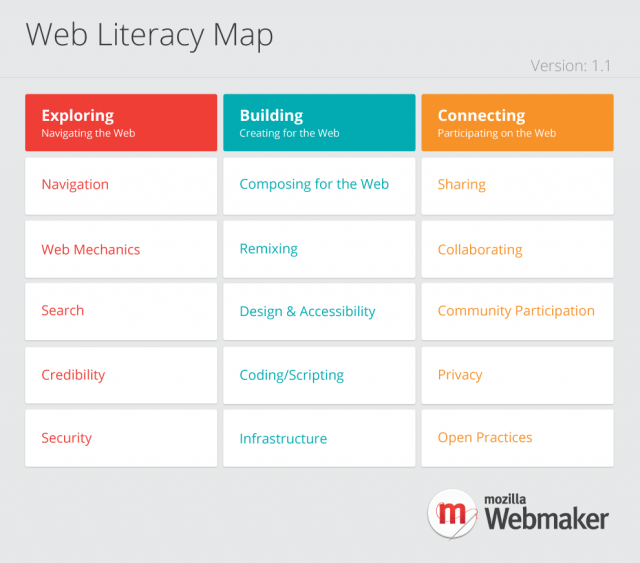
The [Web Literacy Map][8] is a tool that can help you develop these competentcies in learners and nurture participatory learning. We started with the question: What are the skills, competencies and literacies necessary to read, write and participate on the Web - now and in the future?
The Web Literacy Map is a guide to support new pathways, and of course, to find ways for us all to track our impact. That's where the map comes in - we can build consensus around the overall learning objectives and then each chart our course against it.
-- Doug Belshaw
To recap:
- The Web is a massive, shifting repository of human knowledge.
- We should empower learners to engage this ecosystem and make the Web they want to use.
- Mozilla developed the Web Literacy Map to help you do just that.
Deeper Collaboration
As evidenced by its very name, the "Web" is not built by one person--the Web is, by its nature, collaborative. Just as learning to give and receive feedback takes practice, so does collaboration. Not everyone learns the same way. People learn to collaborate in different ways, along multiple paths, just as they learn to code or make things. Our experiences in group work past and present have great influence over how we think about ourselves as collaborators, and how we act as collaborators is greatly contingent on who we are.
Our roles as mentors are changing, and so are the roles of learners and peers. These roles are fluid in maker and remix pedagogies, and they're fluid in spaces where community and inquiry drive co-learning and making.
Building a culture of feedback is one way to invite deeper collaboration. Another is group work where you might invite folks to learn from each other. Each of us has something to offer and give, and when we collaborate we build empathy. We understand the different contexts and opinions of the people we work with. When we nuture empathy, we build a better, kinder Web.
In short, the power of the open Web comes from our ability to share. In the learning experiences we design, when we create spaces to share our work with each other, we model the way the Web works. These complex social spaces encourage freedom of expression and honesty.
To recap:
- Feedback is the glue of the Web. First, focus on how to deliver the constructive feedback as a way to contribute. Receiving constructive feedback can hurt, but it gets easier as you share.
- Collaboration builds empathy. Empathy builds a kinder Web. When we design for group work and collaboration, we model how the web works.
Make to learn tech skills and concepts.
DIY Learning Experience
Plan and create a lesson plan that embeds web competencies and skills with the learning goals you're most interested in teaching. Start by using Paper Prototyping to organize your thoughts, then try remixing our Teaching Kit Template to help frame your lesson. Think about what activities you would run. You can search webmaker.org?ref=training for activities to try or make new activities with the help of the Activity Template.
Make note of which CC License you would like your kit to be under. For help with attributing images and other resources, check out this thread or take a course at the School of Open!
Publish and share your Teaching Kit with the Discourse community, and personally ask 2-3 people to review it for constructive feedback. Be sure to mention them with an @[name] when you post it.
Observe a Community of Learners (and hack it!)
Go out into the wild of the Web and find an online community, or focus on an online community that you are part of. A few general ideas:
When you're looking at the community, examine how the community gives and receives feedback.
- What are the "gestures"? (e.g. Favorites, shares, upvotes, contributions)
- Who in the community benefits from those feedback mechanisms? (e.g. Experts? Extroverts?)
- Who in the community does not benefit from those feedback mechanisms? (e.g. New people, learners who speak a language other than English).
- How would you change that system to produce more constructive feedback? Paper prototype your idea for a feedback feature and share it in the Discourse community.
Make & Curate to Reflect
- Which resources did you consult for your make? Wikipedia pages? Stack Overflow documentation? Flickr?
- Collect your resources and make a Storify or a Pinterest board with your relevant quotes, pictures, documents.
- Share your curated resource with the Discourse community and ask people to contribute further resources on your idea.
![Collaborate [11/52]](https://farm7.staticflickr.com/6226/6278328485_22a07a4803_z.jpg)